Puede parecer una paradoja el hecho de que crear una página web profesional simple e intuitiva no sea precisamente sencillo. Pero como verás en este artículo una web es un organismo complejo en el que se entrelazan muchos factores.
Presentar toda la información de tu empresa y de tus servicios de forma ordenada, sugerente y eficaz requiere un trabajo. Hay que saber sintetizar y estructurar bien la información, acompañarla con elementos que refuercen su mensaje y guiar al usuario hacia donde quieres que vaya. Y si tú no haces ese trabajo se lo estás pasando al usuario.
Y todos sabemos como nos comportamos cuando nos ponemos la capa de usuario. Si no entendemos una web en unos segundos no tenemos ni la más mínima compasión, cerramos y nos vamos a la siguiente.
En este artículo quiero explicarte los mayores errores que cometemos cuando nos enfrentamos por primera vez a la creación de una página web profesional. Concretamente nos centraremos en webs de negocios que prestan servicios, pero muchos de los errores se pueden aplicar a cualquier tipo de web.
La página web de un negocio de prestación de servicios tiene un objetivo muy claro: conseguir que los usuarios contacten. Así que los aciertos o errores de una web de este estilo estarán ligados a ese objetivo.
La lista de errores es amplia, así que es probable que tu web esté fallando en algo. Pero que no cunda el pánico compañero, casi todos los errores tienen una solución más o menos sencilla.
Vamos con los 18 mayores errores a la hora de crear una página web profesional de servicios.
¿Sobre qué hablaré en el artículo?
Errores estratégicos o de copywriting
-
No tener blog
Si no creas contenidos en el blog de tu web o directamente no tienes, estás perdiendo muchas oportunidades.
Por un lado estarás desatendiendo a todas esas personas que aún no están preparada para comprar y solamente quieren informarse o están investigando posibles soluciones a su problema. Por si esto fuera poco a Google no le vas a gustar demasiado. Con un contenido escaso no podrás posicionar demasiadas palabras clave. Además Google premia a las webs que se actualizan cada poco tiempo, cosa que la tuya no estará haciendo.
El tercer motivo para no cometer este error es que sin blog tampoco tendrás suscriptores. Y la lista de suscriptores es la mejor base de datos de futuros clientes que puedes tener. Es el mejor tesoro que puede tener un pequeño negocio de servicios.

-
Contenidos pobres por centrarte solo en el aspecto visual
Este es un error muy común que tiene una sencilla explicación. A todo el mundo le encanta imaginar el aspecto que tendrá su web y a su vez todo el mundo cataloga una web por el aspecto que tiene a primera vista. Y eso pesa a la hora de construirla.
Es más fácil e intuitivo saber si una web tiene un aspecto chulo, que saber si sus contenidos funcionan. Sabes si una web es bonita o no en unos pocos segundos, pero para analizar su contenido necesitas más tiempo y más esfuerzo.
Así que al final muchas personas reproducen este comportamiento cuando construyen una web y se preocupan casi en exclusiva del aspecto que tendrá, olvidándose del mensaje que quieren transmitir.
La estética siempre debe estar supeditada al contenido y al objetivo de la web y nunca al revés. El aspecto visual te da credibilidad y predispone al usuario a tener tus servicios más en cuenta, pero por sí solo no tiene efecto. Son las palabras las que acaban convenciendo al usuario a dar el paso y contactar contigo.
-
Falta el quienes somos en tu web o no está bien enfocado
Los servicios los prestan las personas. El valor que aporta un servicio (con alguna excepción) está indisolublemente ligado a la persona que lo presta.
Por eso en una página web profesional de servicios la sección del quienes somos es más importante si cabe que en cualquier otro tipo de web. Piénsalo: ¿contratarías un servicio de consultoría legal sin conocer quién es el abogado que te atenderá? ¿harías terapia sin conocer quién es el psicólogo que se encargará de atenderte?
No vale solo con tener sección de quienes somos. Tiene que hablar necesariamente del equipo de personas que hay detrás del negocio. Hablar solo de la empresa y de sus hitos y visión no te ayudará a generar la empatía necesaria con el usuario.
-
No hay CTAs o llamadas a la acción
Imagina que el usuario entra en tu web, lee tu contenido, entiende tu propuesta de valor y consigues generarle la curiosidad suficiente como para querer más. ¿Pero que pasa si al acabar de escanear la página que estaba leyendo no hay nada que le ayude a continuar navegando? Ni un botón animando a ir a la sección de contacto, ni un formulario para que plantee sus dudas, ni un teléfono de contacto, nada.
Lo que pasará es que o bien tiene tanto interés en tu servicio que buscará una manera, por muy retorcida que sea, de contactar contigo o bien acabará cerrando tu página para marcharse a la de tu competencia.
¿Para quieres convencer a alguien si se acaba yendo por donde ha venido? Seguimos profundizando en el mismo enfoque. Al final todo se reduce a lo mismo: pónselo fácil al usuario. No hagas que sea él el que tenga que pasarse 10 minutos navegando por tu web para encontrar la manera de contactar contigo.
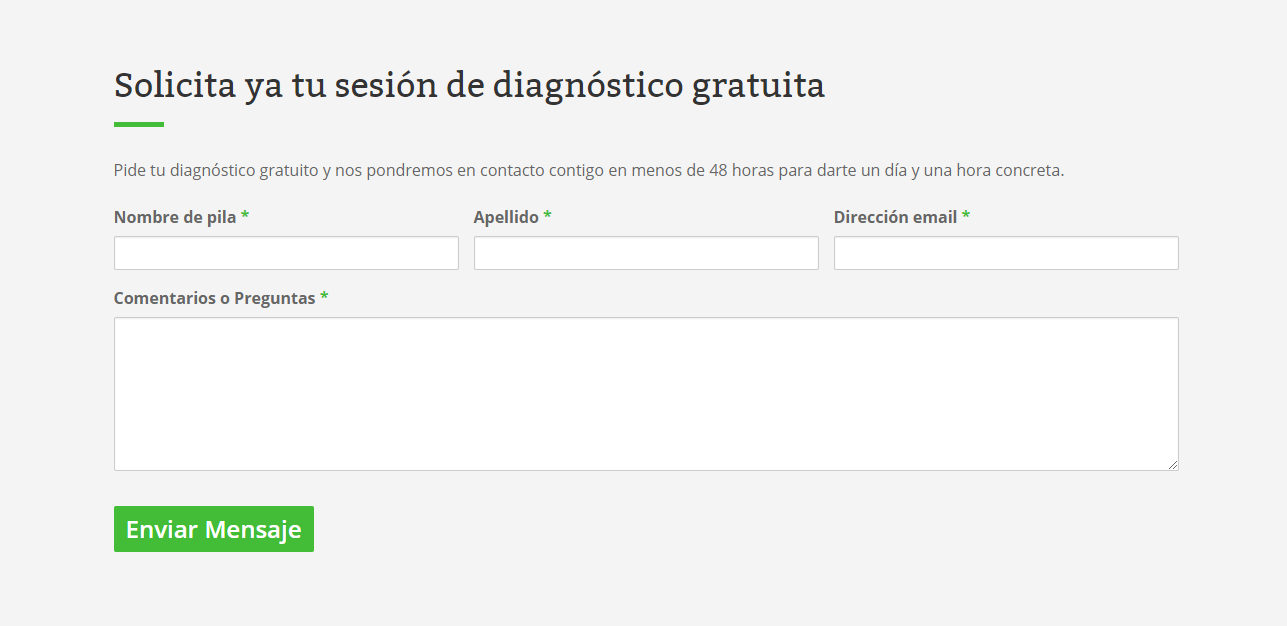
Para eso están las CTAs (Call to Action) o llamadas a la acción. Son bloques de contenido que siempre incluyen un botón, enlace o incluso un formulario que incita al usuario a realizar una acción como pedir un presupuesto, registrarse, preguntar una duda o solicitar una auditoría gratuita.

Ejemplo de CTA
-
Crear formularios que no funcionan
El error en esta ocasión no es tan heavy como el anterior porque al menos estarías ofreciendo al usuario una forma de contacto. El problema es que solo con poner un formulario no vale.
Para que el formulario incentive el contacto, en vez de asustar o hacer desconfiar al usuario, debe cumplir con dos características esenciales:
- Tener los campos mínimos necesarios: Nunca pidas a tu cliente potencial más esfuerzo del necesario. ¿Para qué le vas a pedir hasta su talla de zapatos si esa información para un primer contacto no te vale de nada? Date cuenta que a partir de que te facilite su email ya tendrás oportunidad de pedirle más datos por email en caso de que sea necesario.
- Dejar claro qué va a pasar después de que el usuario envíe ese formulario: El usuario estará mucho más motivado para escribirte si sabe cuál es el proceso para informarse mejor o solicitar el servicio que ofreces. Cuanto más claro dejes la función de tu formulario, mayores serán las posibilidades de que el usuario contacte.
-
Tener una única página de servicios con muy poca información
Muchas webs de servicios dedican una única página a todos los servicios que tienen y apenas ofrecen datos sobre ellos. Desaprovechan toda la fuerza que tiene crear un contenido con el que el usuario se indentifique, que conecte con sus deseos y que además le genere la curiosidad suficiente como para contactar.
La información que des sobre tus servicios es crucial para que los usuarios comprueben si realmente ofreces lo que esperan de ti o si el servicio encaja con sus problemas y necesidades. No se puede pretender conseguir clientes haciendo una lista que enumera tus servicios sin más.
Lo ideal es que cada servicio tenga su propia página, pero en caso de que todos estén en la misma, porque sean parecidos o no necesiten mucho espacio para ser explicados, al menos debes poner el precio (si lo tuviera) y una descripción de lo que incluye.
Errores de diseño/maquetación
-
Uso de fotos despersonalizadas de bancos de imágenes
Siempre que puedas incluye fotos de tu negocio o tuyas para apoyar y reforzar los textos de tu web. Las fotos de bancos de imágenes pueden servir para evocar algún detalle o característica de tus servicios o como fondo de alguno de tus bloques de contenido, pero no debes abusar de ellas.
Ni se te ocurra usar esas imágenes para la sección del quienes somos o para hacerlas pasar por tu local o como imagen que describe como realizas tu servicio. Conseguirás que mucha gente desconfíe de tu página o peor aún, que te vean como un vendehumos. Además si tu negocio es presencial, las personas que os visiten tras haberos conocido por la web querrán encontrarse lo mismo que han visto. Si no es así sufrirán una decepción que muy probablemente haga que no vuelvan.
-
Demasiados colores
Procura que tu paleta de colores no sea demasiado extensa y que los que elijas sean colores complementarios. A no ser que esté justificado, yo no recomendaría usar más de 4 o 5 colores. Intenta usar colores que no sean muy agresivos para que a tus usuarios no les sangren los ojos intentando leer tus contenidos.
Queremos crear un entorno agradable y limpio que invite al usuario a fijarse en lo que contamos. No lo despistes usando mil colores chillones diferentes.
Hay páginas que te pueden ayudar para elegir tu paleta de colores, como por ejemplo la web de color-hex.
-
Diferentes estilos dentro de la misma web
La web no es algo estático, va renovándose y evolucionando según nuestras necesidades. Con el tiempo vas creando nuevas secciones, nuevos artículos o acabas cambiando incluso el logo.
Y quizás los nuevos elementos que vas incorporando a tu web no tienen una coherencia estética con lo primero que pusiste. Está bien evolucionar y renovar la imagen de la web de tu empresa, pero es importante que si cambias algo renueves el aspecto del resto de la web. Porque sino el usuario estará perdido, puede que incluso piense que ha cambiado de web. Además le dará una sensación de improvisación y poca profesionalidad que no es conveniente.
Así que antes de cambiar el estilo de una sección de tu página web, piensa que tendrás que hacerlo también con el resto de la web.
-
Ladrillos de texto sin apenas espacio
La gente no lee las webs, las escanea. Es un tópico que habrás escuchado más de una vez, pero que es completamente cierto.
Dedicamos poco esfuerzo a cada página web por la que navegamos. La oferta en internet es tan grande que si no encontramos fácilmente lo que buscamos volvemos a google y hacemos click en otro resultado. Por eso se lo tienes que poner muy sencillo al usuario. En unos pocos segundos tiene que sacar la conclusión de si la tuya es la página que estaba buscando.
Y para seducir al caprichoso usuario que pasea por tu web lo peor que puedes hacer es intentar que se trague enormes ladrillos de texto. Los ladrillos dan una pereza inmensa. Solución: Pon títulos, negritas, subencabezados, con frases simples y cortas. Apuesta por una lectura ágil y verás como tu página funciona mejor.
Errores de usabilidad
-
Poner un Slider en la Home
Sé lo que estará pensando más de uno. ¿Un slider es un error? Pero si hasta grandes multinacionales tienen un slider en su home.
Pues sí, los sliders no son convenientes por un sencillo motivo: no funcionan. Y cuando me refiero a que no funcionan es que no cumplen con su objetivo. Nadie o casi nadie espera a que pasen todas las diapositivas y nadie o casi nadie hace clic en ellas.
Hay estudios que hablan de que menos de un 1% de usuarios hace clic en la 2ª diapositiva. Imagínate si has puesto 5. ¿La solución? Si tienes que poner 3 cosas muy importantes, ponlas directamente en uno de los bloques de contenido de tu home aunque haya que hacer scroll para verlas.

-
Mal uso de los menús
Procura que tu menú no tenga demasiadas secciones. Esto tiene mucho que ver con como estructuras la web y con tu capacidad para saber aglomerar y categorizar bien la información.
Cuando hay demasiadas secciones que tratan temas demasiado concretos, el usuario se pierde un poco y no sabe dónde debe ir. Para guiarle es preferible «obligarle» a que tenga que hacer más de un clic que condenarle a buscar entre mil secciones dentro del menú.
Intenta usar también nombres que sean reconocibles (como «sobre mi», «servicios» o «contacto») para que tus visitas sepan lo que se encontrarán en cada una de ellas. No te hagas demasiado el original, puede quedar divertido pero tu prioridad es que se entienda.
-
Los enlaces que aparecen en la web no se reconocen
Da mucha rabia cuando intentas navegar por una web y no sabes donde debes hacer clic para encontrar más información. Puede ser porque no encuentras los enlaces o porque hay mil cosas que tienen forma de botón y no sabes cuál es el bueno.
Los enlaces y botones de tu web son elementos clave para que la navegación sea fluida e intuitiva. Intenta que siempre lleven el mismo color y que destaquen frente a los demás elementos de la página. Y procura que lo que no sea un botón no se parezca a un botón para evitar clics absurdos del usuario.
Errores técnicos
-
Mal rendimiento de la web
Las imágenes pesadas, los efectos de animación, un mal hosting o un uso abusivo de plugins pueden reducir enormemente la velocidad de tu web. Y esto es malo principalmente por dos motivos:
- Afectará mucho al SEO de tu web: A google no le hace ninguna gracia que tu web vaya a paso de tortuga y lo tiene muy en cuenta a la hora de posicionarte en su página de resultados
- Tu tasa de rebote se dispara: Los usuarios que llegan a una web lenta pierden la paciencia muy rápido. Hay estudios que han demostrado que cada segundo extra de carga, a partir del segundo 3, perdemos un 25% de los usuarios.
Vigila muy de cerca la velocidad de tu web. Válete de herramientas como Google page speed o GTmetrix.
-
Imágenes sin optimizar
Tiene mucho que ver con el anterior punto. Más de una vez te encuentras varias imágenes en una página que tienen un ancho de más de 5000 pixels, cuando lo normal es que los ordenadores no superen un ancho de pantalla de 2000 pixels.
Es como intentar encajar un cuadro de metro y medio de ancho en un marquito de mesilla de noche de 30 centímetros. No tiene sentido y acaba tirando por la borda el rendimiento de la web.
Usa siempre las proporciones adecuadas y si puedes optimiza las fotos antes de subirlas con herramientas gratuitas como TinyPNG.
-
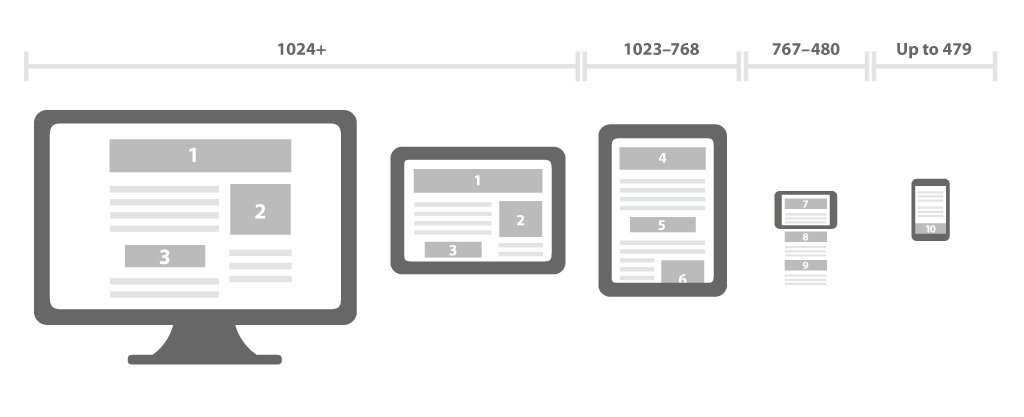
La web no es responsive
Una web responsive es una web que se adapta a cualquier formato o dispositivo. Hoy en día es relativamente sencillo hacer una web responsive porque casi todas las plantillas que tienen un mínimo de calidad ya incorporan esa característica.
Pero si tu web ya tiene unos añitos ten cuidado porque seguramente su adaptación al móvil o a la tablet sea bastante escasa o nula. Este factor es muy importante porque ya hay más gente que navega a través del móvil que la que lo hace con el ordenador.
Además es una de las variables más importantes que usa google para posicionar tu web.

Una web responsive va mutando para adaptarse a cada dispositivo
Otros errores
-
Tu web no tiene ningún sistema analítico
¿Cómo sabes si el comportamiento de los usuarios en tu web es el que crees que es? ¿Cómo puedes mejorar la eficacia de tu web si no sabes que es lo que está funcionando y lo que no?
Si no has instalado Analytics en tu web vas a ciegas por el mundo digital. Así que nunca te olvides de implementar analytics en tu web nada más empezar. Además es que no tienes escusa, ¡es gratis! Y el proceso para implementarlo es relativamente sencillo. Si tienes dudas echa un vistazo a este artículo.
-
No hay textos legales
Y para acabar con esta enorme lista (me han salido más puntos de los que pensaba) te voy a hablar de todo un clásico. Internet no son aguas internacionales donde se pueden hacer peleas de monos con machete, está sometida a la ley como cualquier otro canal de comunicación.
Nunca te olvides de incluir los textos legales en tu web. Básicamente para una web profesional de servicios estándar son 3:
- Aviso legal: Es un compendio de textos o menciones de carácter legal que toda web debe contener.
- Política de privacidad: En esta página se describen los datos que tu web recopila y cómo cumples con la legislación respecto a su uso y registro. Debes también aclarar si has dado de alta un fichero ante la APD con el que quedas autorizado para el tratamiento de esos datos.
- Política de cookies: Es una página que básicamente se encarga de enumerar las cookies que usa la web y con qué objetivo.
Conclusión
Cómo ves hay muchas y diversas formas de meter la pata cuando creas una web profesional. El origen de muchos de estos errores es tener una actitud equivocada al afrontar el proceso de creación y pensar que una web es algo sencillo a lo que no hay que dedicar mucho tiempo.
Una web no es como sacar una tesis, tampoco quiero exagerar. Pero si realmente pretendes convertirla en la base de tu negocio y usarla como la principal herramienta para conseguir nuevos clientes, tienes que cuidar los detalles.
Un último consejo. Si aún no has creado tu página web te sugiero que reflexiones sobre si es conveniente que seas tú el que la cree o si es preferible encargarla a un profesional. Es una decisión muy importante que afectará al desarrollo de tu negocio. Si justamente te encuentras en ese punto puedes encontrar las claves para decidirte en este gran artículo de Arturo García, uno de mis blogueros de referencia en temas relacionados con páginas web.
Mi opinión es que contrates a un especialista en el caso de que quieras conseguir un resultado verdaderamente profesional en poco tiempo. Siempre que tengas obviamente los medios para pagarlo. Si el tiempo no es un problema para ti y además quieres usar el conocimiento que te da crear tu propia web para muchos otros proyectos, ponte manos a la obra para crearla tú mismo. Eso sí, ten muy presente que necesitarás formarte.
Hasta aquí el artículo de hoy, gracias por pasarte un ratito por el blog. SI has llegado hasta el final tiene su mérito, hoy se me ha ido un poco la mano con la longitud.
Antes de que me abandones y si tienes un momento me gustaría conocer tu experiencia:
¿Has cometido alguno de estos errores al crear tu página web? ¿Me he dejado algún error en el tintero que consideres muy importante?
Puedes responderme en los comentarios, anímate que no muerdo. No te olvides de compartir si te ha gustado o crees que le puede valer a alguien más
Nos vemos en el próximo artículo!






Buen artículo! 🙂
Lo mejor es cuando te encuentras el 90% de lo que pones aquí y te dicen «sí, tenemos web pero me la lleva un familiar» o «un amigo» En ese momento sabes que no tienes que perder más el tiempo con ese cliente potencial porque no vas a convencerlo de ninguna forma jajaja
Y lo peor es que encima piensan que la web está bien…
Un saludo!
Siempre les puedes enseñar este artículo a ver si con un poco de suerte acaban viendo la luz 🙂
Muchas gracias por comentar compañero.
Un saludo!
Muy buen aporte. Gracias por compartirlo.
Gracias a ti por pasarte por aquí Laia!
Cuando se lleva a cabo un proyecto de diseno de una pagina web suele caerse en el error de centrar los esfuerzos en la calidad visual, dejando de lado aspectos funcionales muy importantes que pueden ayudar a potenciar nuestro negocio o, en caso de no tenerlos en cuenta, dinamitarlo.
Eso es, de nada sirve tener una página con un diseño super chulo si por ejemplo el contenido no transmite bien nuestra propuesta de valor. Gracias por el aporte Victoria.
Muy de acuerdo contigo Victoria! Nos pierde lo visual, al fin y al cabo es lo más intuitivo y fácil de valorar. Gracias por comentar!
Muy buen artículo, he sacado un par de ideas para optimizar. Una pregunta, ¿optimizas las imágenes que subes manualmente o lo haces mediante algún plugin?
Muchas gracias Sergio! Me alegro de que te haya sido útil el artículo. Para optimizar imágenes en algunos proyectos uso el plugin Smush.it, pero normalmente me gusta optimizarlas con herramientas online como pinetools.com o tinypng.com.
Hola Juanpa, muy buen artículo!
Mucho ojo, porque no basta con añadir los textos legales a los que haces referencia para que una web cumpla con todos los requisitos establecidos por el RGPD (la tuya mismo, por ejemplo, tiene algunos puntos a corregir 😛 )
El banner de cookies debe mostrar la información y opciones adecuadas, la página de Política de Cookies debe mostrar información detallada sobre las mismas, y los formularios de recogida de datos deben informar de la finalidad del tratamiento, entre muchas otras cuestiones a tener en cuenta.